終於來到鐵人賽第10天了,總感覺已經寫了好久,這就是度日如年的感覺嗎。今天要繼續上次沒介紹完的表單所需要哪些標籤,那我們就繼續開始吧。
<textarea>多行輸入用在表單中,建立可以輸入多行的文字框,下面是他的屬性介紹:
name:用於識別textarea標籤,作為在表單提交時該字段名稱。
rows和cols:用於指定文本區域的行列數,控制可見大小。
maxlength:用於限定輸入文字長度的上限是幾個字。
minlength:用於限定輸入文字長度最少是幾個字。
placeholder:用於輸入欄位中的提示訊息。
readonly:如果設置為readonly,<textarea>``</textarea>之間的預設將變成只讀
disable:如果設置此屬性,則<textarea>標籤將禁用,且既不能編輯文本也不能選擇文本。
以下是範例:
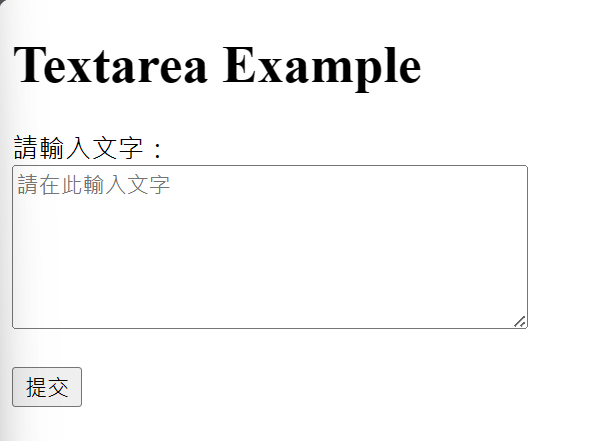
<h1>Textarea Example</h1>
<form>
<label for="feedback">請輸入文字:</label><br>
<textarea id="feedback" name="feedback" rows="6" cols="40" placeholder="請在此輸入文字"> </textarea><br><br>
<input type="submit" value="提交">
</form>
結果:
大家可以試試看上面的範例,也把上面的每個屬性值都試試看會是什麼感覺。那我接下來講的是<select>和<option>這兩個標籤。
<select>下拉式選單<select>標籤用於創建下拉式選單,本身為容器,以<option>標籤做為選項,以下是他的介紹:
<select name="country">
<option value="taiwan">臺灣</option>
<option value="usa">美國</option>
<option value="canada">加拿大</option>
<option value="uk">英國</option>
</select>
結果:
<select>標籤上可以用的屬性:name:聲明欄位。
disabled:將欄位設為禁用。
<option>標籤常見的屬性:value屬性:指定該選項,表單就要傳送甚麼值給伺服器,如果沒設,就是傳<option>裡面的內容。
selected屬性:如果添加此屬性,該選項將被預選中。
title屬性:提供額外訊息,當使用者將滑鼠停留在選項時,該訊息通常以工具提示的形式顯示。
disabled屬性:將欄位設為不可選。
綜合以上屬性提供了比較完整的下拉式選單:
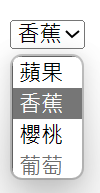
<select name="fruits" >
<option value="apple" >蘋果</option>
<option value="banana" selected>香蕉</option>
<option value="cherry">櫻桃</option>
<option value="grape" disabled>葡萄</option>
</select>
結果:
<optgroup>選項分區<optgroup>標籤用於在<select>創建群主,有點像是群主的名稱,將同類別的選項分成一組,有助於提高可圖性,以下是他的介紹:
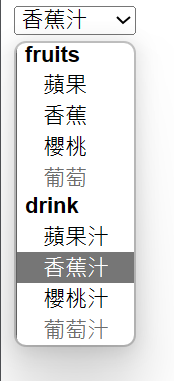
<select name="food">
<optgroup label="fruits">
<option value="apple">蘋果</option>
<option value="banana">香蕉</option>
<option value="cherry">櫻桃</option>
<option value="grape" disabled>葡萄</option>
</optgroup>
<optgroup label="drink">
<option value="apple juice">蘋果汁</option>
<option value="banana juice" selected>香蕉汁</option>
<option value="cherry juice">櫻桃汁</option>
<option value="grape juice" disabled>葡萄汁</option>
</optgroup>
</select>
結果:
以上就是今天介紹的內容,表單的介紹也到此為止,終於寫完第10天,不知不覺天色就已經晚了,我也該睡覺了,那各位我們明天鐵人賽再見吧。
